

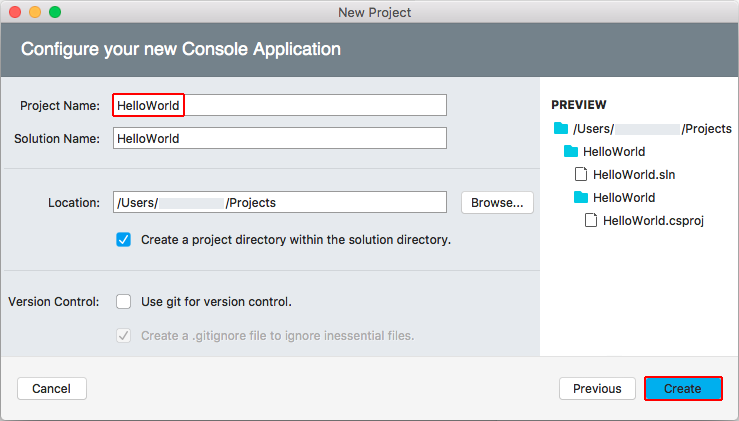
Now, build the source using the following command. NET Core version in the global.json file. After entering the name for the application, it will generate the project templates with the controller and views, similar to the project created with Visual Studio.We are naming this application SampleCoreApp. After selecting the UI framework, the console will request the application name.Select Bootstrap from the list, as shown in the following screenshot. It requests the UI framework be used in the project. Then, it will show you the list of ASP.NET project templates. After opening the terminal, type and execute the following command:.Open the terminal by using the shortcut Ctrl + Shift + ` or Terminal -> New Terminal.

Visual studio for mac open two solutions install#
Npm install -g yo generator-aspnet gulp bowerĪfter installing the plugins, please follow these steps to create a new ASP.NET Core project in VS Code: Open an instance of the command prompt and type in the following command to install Yeoman with gulp and Bower in the global location. We can use the popular Yeoman ( ) command line tool, which provides an option to scaffold a new ASP.NET Core project.It is dependent on Node.js and it should be installed in your machine, as mentioned in the prerequisites.
Visual studio for mac open two solutions how to#

It is a source-code editor while Visual Studio is an IDE (integrated development environment). Visual Studio Code (VS Code) is a free, cross-platform, and lightweight source-code editor developed by Microsoft for Windows, Linux, and Mac operating systems.


 0 kommentar(er)
0 kommentar(er)
